
We built a free tool called Onomics. It helps you create and embed beautiful data tables. Give it a try here.
***
We use a lot of charts on Priceonomics, but there is one kind of chart we use the most – the data table.
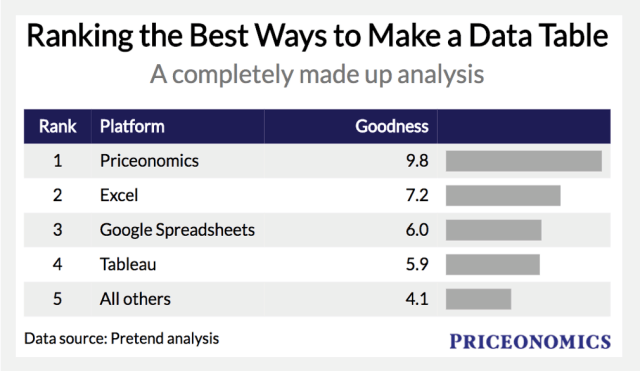
A data table is pretty simple. It shows you the values of a series of items in plain text. Here’s an example of one using data from the American Association of Wine Economists. It shows how much wine per capita people in various nations drink:
Data tables like the above one have a variety of advantages over other forms of charts (say a bar chart for example).
First, tables present all the actual data so readers feel more confident they’re seeing the source information. Tables also allow you to rank items and show the relative magnitude of any item versus the rest. Lastly, tables have a high information density: they allow you display a large amount of data in a limited space. Imagine the above table as a bar chart and how unwieldy that would be.
Over the years, however, we’ve yet to find a solution for making nice looking data tables. And if you want to add your logo to the table for branding purposes, well forget about it.
We currently create most of our charts using Excel, but the formatting for tables is inconsistent and a lot of information is lost when you use an image of a chart and instead of an embedded version. In the past we’ve tried custom D3 tables (absolutely beautiful, but hard to maintain over time and require programming knowledge to create) and Google Spreadsheets (not suited to pretty tables or adding your logo). Why is it so hard to make a nice looking data table?
So, today we launch Onomics, our tool for creating and embedding data tables based on the D3 data visualization library. You can give it a try here and play around with sample data.
Paste the data into it, add your titles and logo, and you’re done. You have nice charts. While the solution is based on the D3 library of data visualizations, our solution is hosted and doesn’t require any programming knowledge or maintenance from you. And if you don’t like embedding, you can just download a flat image of your chart.

There are few neat things we’ve including in Onomics.
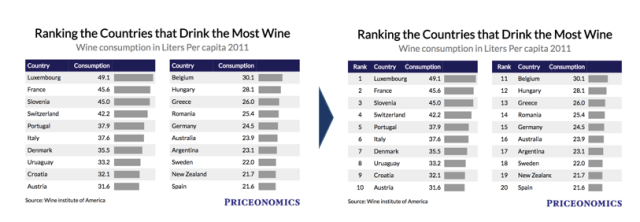
The first are “data bars.” Data bars are an option to add bars next to the table to visualize the magnitude of difference the between items. It lets your “boring” data table co-opt the most visually interesting part of a bar chart – the ability to show the absolute magnitude.
This kind of chart is challenging to make in most graphing solutions, so you only end up seeing them in places like FiveThirtyEight and the Economist with a lot of resources. Here you can make it with click of a checkbox.

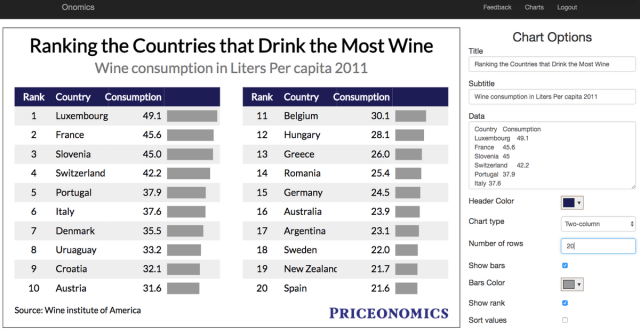
The second is rankings. The best advice we give about how to make data “go viral” is “create a table with rankings on it.” With a checkbox, you can simply add rankings to your table and tune how many items you want on your table.
The chart on the left without rankings probably won’t spread in Croatia, but the chart on the right probably will because their citizens can say that “Croatia ranks #9”.

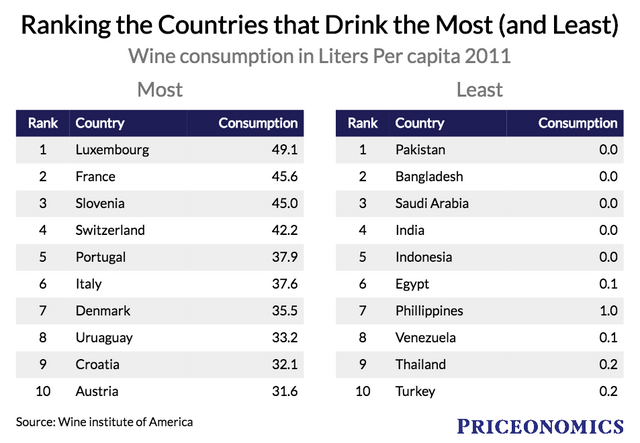
The third is flexible table types. Paste the data in and then you can choose how you want it to actually display. In the Onomics interface, you can show the data in one or two columns. Or you can show 10 rows of data or 100 rows of data depending on what works best. You can sort it, you can create a “Most and Least” table that sorts the first column by most and the second by least. You can change the colors and fonts. As you adjust the settings, your chart updates in real time.

The next feature is the ability to easily add your logo to the chart. We’ve always been surprised how much of a pain that is, so now it’s easy to do. Let’s recreate a similar table, but this time using the logo from the Wine Economists who originally tweeted the data.
The last major feature is that you have the choice to embed the table or download it as an image. Some of the charts in this post are images, but the chart below is embedded by adding a few lines of code.
Downloading a chart as an image is nice because the chart will look fine on all devices and screen sizes and it’s easy for other people to grab the image and use it if you want that. But you lose the machine readability of the data and Google can’t index the information!
***
Interested in trying it out? You can play around with Onomics here using a sample data set without needing to sign up. If you want to start using it for real, sign up with a free account and start creating and saving your charts!
Onomics is currently free for beta users, though we’ll eventually start charging for some premium use cases (hosting high volume charts, heavy usage, advanced charts, branded charts for example).
What are the next steps after this? Based on your feedback, we’ll make improvements to the table maker. If there is interest, we’ll also start adding other chart types and even geographic maps to Onomics. So if you have feedback or requests, please send it along (you can message us here).